Тренды web-дизайна меняются достаточно быстро, так что, если вы хотите, чтобы ваш сайт выглядел стильно и современно, следует прислушаться к мнениям профессионалов отрасли.
В прошлой статье мы рассказывали о трендах веб-дизайна в 2016 году.
Итак, какие же веяния веб-дизайна будут наиболее популярны в 2017 году?
Видео – продолжая традиции

Использование видео – тренд веб-дизайна уже несколько лет. Это связано, в первую очередь, с увеличением производительности компьютеров, ноутбуков и мобильных устройств.
Большую часть информации человек получает благодаря зрению. Учитывая это, использование изображений (в т.ч. инфографики) стало неотъемлемой частью веб-дизайна с момента его появления. Видео же органично продолжает эту традицию.
Видео на сайте привлекает внимание, так что его можно использовать как для представления и рекламы отдельных продуктов, так и в качестве отдельного элемента дизайна, подчеркивающего стиль компании и делающего сайт более глубоким, интересным и привлекательным.
Карточки

Использование карточек все еще популярно, и этому есть причины.
Концепция карточек основана на идее, что самую важную информацию для пользователя можно уместить в один экран.
Они универсальны и удобны:
- одинаково хорошо смотрятся на всех экранах,
- интуитивно понятны для пользователей,
- не требуют дополнительных объяснений,
- позволяют сконцентрировать внимание пользователей на важной информации, которую вы хотите им донести.
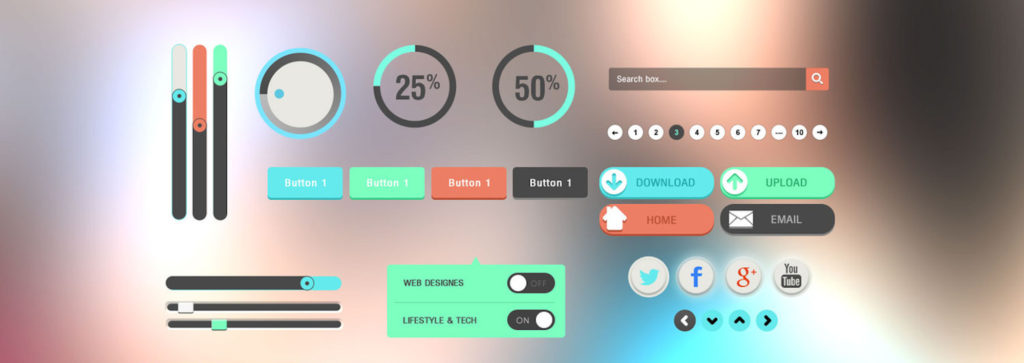
Микровзаимодействия

Микровзаимодействия – один из самых обсуждаемых трендом веб-дизайна в 2016 году, и в 2017 именно они, похоже, будут главным трендом web-дизайна.
Это функциональные элементы интерфейса, чаще всего – короткие анимации, продуманные и удобные для пользователей.
Микровзаимодействия выводят юзабилити сайтов на новый уровень, и сейчас являются одним из ключевых элементов UI/UX-дизайна.
Не зря говорят, что внимание к деталям – один из путей к успеху.
«Emotional» типографика и яркие цвета

Градиенты, двухцветные изображения и яркие, насыщенные цветы – уже стали частью положительного пользовательского опыта, и в 2017 эта тенденция будет одной из самых популярных.
Рука об руку с такими изображениями идет типографика – вместе они вызывают яркие эмоции у пользователей. Использование нестандартных шрифтов, различных цветов и размеров обязательно привлекут к себе внимание.
Плоский дизайн – эра минимализма продолжается

Упрощать – вот настоящий тренд 2017 года. Плоский дизайн сам по себе является упрощением (конечно, не в плане создания), но сейчас минималистичный дизайн популярен именно потому, что концентрирует внимание пользователей на главном, что позволяет поднять обратную связь и пользовательский опыт взаимодействия с сайтом на новый уровень. Долой информационную перегрузку – отныне только четкая и понятная визуальная коммуникация!
Полезно почитать: История развития плоского дизайна
Иллюстрации

Иллюстрации, в отличие от приевшихся фотографий, дают простор веб-дизайнеру: с их помощью он пишет виртуальный язык, подчеркивающий УПТ – уникальность товара или бренда. Иллюстрации более адаптивны и гибче подстраиваются под решение конкретных задач, чем фотографии, они концентрируют внимание пользователей, используя как прошлый пользовательский опыт, так и добавляя интуитивно понятные визуальные эффекты.
Разговорные интерфейсы

Теперь чат-боты и другие разговорные интерфейсы можно тонко подстроить под решение задач и облегчение взаимодействия пользователей с сайтом.
Найти информацию?
Сделать заказ?
Получить ответ на интересующий вопрос?
Чат-боты реально помогают пользователям сэкономить время и сконцентрироваться на более важных вещах.
Прототип сайта

Прототипирование не только облегчает связь между заказчиком и дизайнером, но и позволяет отойти от использования статичных макетов в пользу динамичных.
Дизайнерские решения можно и нужно тестировать для увеличения конверсии еще до того момента, как сайт поступит в разработку.
Полезно прочесть: Прототипирование сайта — цели и задачи.
Виртуальная реальность

Многие специалисты из года в год говорят, что будущее за 3D, а «эра плоского дизайна» — побочный эффект несовершенства технологий. 3D и дополненная реальность обеспечивает более глубокое взаимодействие между пользователем и программой, так что уже в 2017 стоит ждать постепенное внедрение 3D-элементов в сайты, а в последствии и вовсе переход интернет-магазинов на использование техники дополненной реальности.
Подводя итог
Некоторые тренды появляются и исчезают, другие остаются, кажется, навсегда. В любом случае, главное, что веб-дизайн служит интересам пользователей и улучшению пользовательского опыта.

Комментарии:
Всего комментариев: 0